Introduction –
Here we are going to discuss about “How to Make a Phone Call in React Native App“, if you want to show the number anywhere in your app and want to when you click on it, it should open the mobile default dialer are you able to call on that number.
And one more thing we are not going to use any third party library, we integrate it using react native component Linking.
I’m a big fan of React Native, because it is very easy to implement complicated concepts and designs, in below example i am going to explain you in detail how to create a very simple mobile default dialer opening functionality.
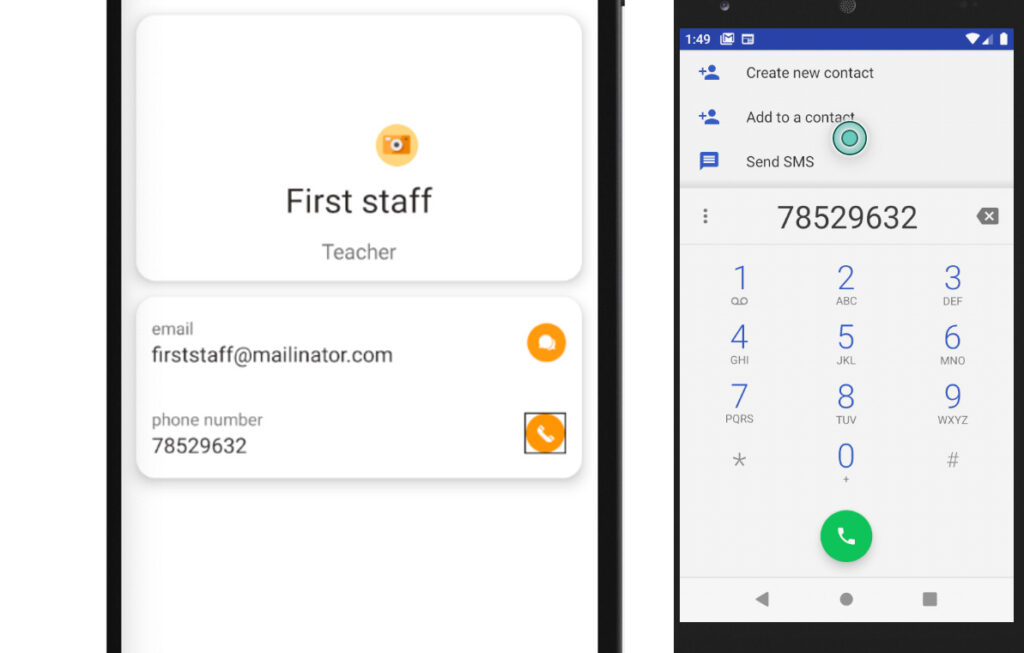
Output Example –

So let’s start to integrate…
Built-in URL Schemes –

Step 1 – Creating App
Create the app first for integrating phone calling functionality.
react-native init phoneNumberExampleStep 2 – Import the Linking
Here we use the Linking of react native, you can import the Linking where you want to integrate it.
import {Linking} from 'react-native'Step 3 – State Declaration
Here we declare the state for storing the mobile number.
this.state = {
mobileNumber:'9876543210'
}Step 4 – View Design
Here we design the view for for opening the dialer pad.
render(){
return(
<TouchableOpacity style={{borderWidth: 0}}
onPress={() =>
Linking.canOpenURL(`tel:${this.state.mobileNumber}`).then(supported => {
if (!supported) { // handle the error }
else { return Linking.openURL(`tel:${this.state.mobileNumber}`); } })
<View style={{height:30,borderRadius:(15)}}>
<Text>{this.state.mobileNumber}</Text>
</View>
)
}Step 5 – Run The App
firstly we need to goto the path where the app is located then run the app.
cd phoneNumberExample//Run it on the android device
react-native run-android
//run on the iOS simulator
react-native run-iosSo we completed the react native default dialer pad opening which is “How to Make a Phone Call in React Native App“.
You can find my post on medium as well click here please follow me on medium as well.
You can find my next post here.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


