Introduction and Life Cycle of Ionic:
Here we are going to discuss “Ionic Introduction & it’s Life Cycle“, let’s start.
- Ionic is an HTML5 mobile app development framework targeted for building hybrid mobile apps.
- Hybrid apps have many benefits over pure native apps, specifically in terms of platform support, speed of development, and access to 3rd party code.
- Ionic Framework is an open source SDK.
- Since Ionic is an HTML5 framework, it needs a native wrapper like Cordova or PhoneGap in order to run as a native app.
- Ionic apps aren’t meant to be run in a mobile browser app like Chrome or Safari, but rather the low-level browser shell like iOS’s UIWebView or Android’s WebView.
- Those familiar with web development will find the structure of an Ionic app straightforward. At its core, it’s just a web page running in an native app shell! That means we can use any kind of HTML, CSS, and Javascript we want.
- Ionic also uses AngularJS for a lot of the core functionality of the framework. While you can still use Ionic with just the CSS portion, we recommend investing in Angular as it’s one of the best ways to build browser-based applications today.
- Ionic is focused mainly on the look and feel, or the UI interaction, of an app. This means that it’s not a replacement for Cordova or your favourite JavaScript framework.
Licensed:
Ionic 1
- V1 is focused on building native/hybrid mobile apps rather than mobile websites.
- Ionic 1 Support Android 4.1 and Up and for IOS 7+.
Ionic 2
- v2 is focused on building apps using Cordova Plugins
- Ionic V2 Support Android 4.4+, iOS 8+, Windows 10 Universal App
Prerequisite For Installation:
- Node Js (npm)
- Android SDK (For build android apk)
- Java SDK(for android)
- Text-Editor(sublime or notepad++ etc)
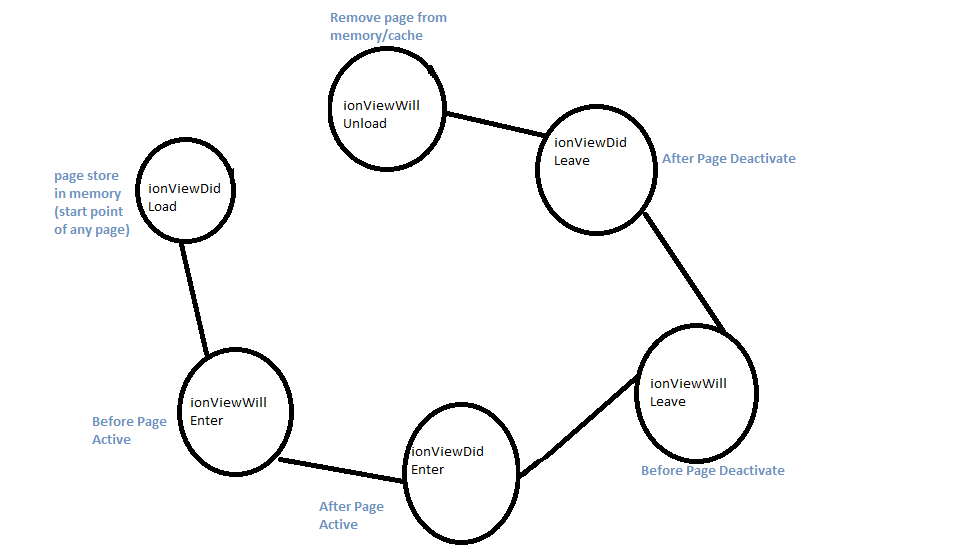
The life cycle of Ionic:
Navigation Lifecycle Event list is given below:
- Ionic 2, View added or removed from NavController using events.
- Using this event, you can store, refresh content.
in below image you better understand the flow of ionic life cycle.

Events:
- ionViewDidLoad: When view stored in memory this event fired. If view already loaded, then it will not fired. You can use init related task in this event.
- The ionViewWillEnter: This event is fired When view is loaded, but not active.
- ionViewDidEnter: ionViewDidEnter event is fired When View Activate.
- ionViewWillLeave: The event is fired When View is left before Deactivate.
- ionViewDidLeave: This event is fired When View is left after Deactivate.
- ionViewWillUnload: This event is fired When View is Completely removed from the cache.
–> Nav guards:
– Ionic support two more powerful events. It will focus on View Access Control for authentication purpose.
- ionViewCanEnter: This event is fired When entering into View and it will decide whether the view is access or not. It will return a boolean value (True/False)
- ionViewCanLeave: This event is fired, before leaving View and it will decide whether the view is left or not.
NOTES: NavGuards events fired before any lifecycle events fired.
So we completed the tutorial which is “Ionic Introduction and Life Cycle“.
You can find my post on medium as well click here please follow me on medium as well.
You can find my next post here.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/

