In this tutorial, we are going to discuss 2nd part of common issues with React Native which is “Common Issues With React Native Part – 2”.
So today we pick the topic.
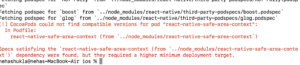
Error Topic – Specs satisfying the `react-native-safe-area-context (from `../node_modules/react-native-safe-area-context`)` dependency were found, but they required a higher minimum deployment target.
Error Example –

I faced this issue on the iOS pod install react version 0.68.0 with safeAreaView from react-native-safe-area-context package and then what I do is below.
Break down the blog steps –
Step 1 – Open the node_modules
node_module available at your project level structure.
Step 2 – Open the react-native-safe-area-context folder
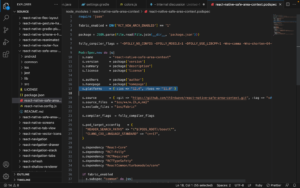
Step 3 – Go to the Specs file and open the file, the path looks like the below image.

Note – Specs file which is shown with a red icon.
Step 4 – Now check the s.platform this line as shown in the above image and change it to 11 and it resolves your issue.
Code is like after editing –
So we solved this most occurred react-native issue which is the 2nd part of “Common Issues With React Native Part – 2”.
Finally, we solved one more common issue with react native, which is “Specs satisfying the `react-native-safe-area-context issue”
In the next tutorial, we learn the other common issues related to react native.
And in this series, I am trying to solve multiple react-native-related issues so follow it carefully.
Here You find my next post here.
Here is my B2B startup app link – https://play.google.com/store/apps/details?id=com.beparr.buyer
My website for B2B – https://www.beparr.com/
In conclusion, If you have any queries or issues, please feel free to ask, and if you have any suggestions regarding my writing please mail me or msg me.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


