React Native Floating Action Button –
In this article we are going to discuss about “How to design FAB button in react native“, here we design the FAB button using pure CSS, and without using any third party library. this is also and example of android material design like icon.
When we have to show a ListView and also need a button on the same screen we can use Floating Action Button, gmail and other many more app provide the view like this, so let’s start..
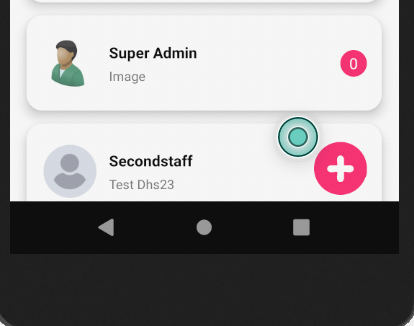
Example Output –

Follow all the steps for getting FAB button –
Step 1 – Creating app
For using this functionality we need to first create a react native app or may be you have and existing one, then use this with your existing app.
react-native init FABDesign
cd FABDesignStep 2 – Run the app
Goto the path of your app and then run the app
react-native run-androidStep 3 – Design View
For designing custom floating action button you need to put the following code within your render method.
render()
return(
<TouchableOpacity activeOpacity={0.8}
onPress={()=>{Alert.alert('FAB Clicked)}}
style={styles.touchableOpacityStyle}>
<Image
source={Images.plus_icon} //put your plus icon path
style={styles.floatingButtonStyle}
/>
</TouchableOpacity>
)Step 4 – Styling
Here we are going to provide the definition of CSS class.
The position property specifies the type of positioning method used for an element.
There are five different position values:
- static
- relative
- fixed
- absolute
- sticky
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: Colors.white,
},
touchableOpacityStyle: {
position: 'absolute',
width: 50,
height:50,
borderWidth: 0,
alignItems: 'center',
justifyContent: 'center',
right: 30,
bottom: 30,
borderRadius: 40,
backgroundColor:"pink",
},
floatingButtonStyle: {
resizeMode: 'contain',
width: 25,
height: 25,
tintColor:'white',
//backgroundColor:'black'
},
});
So we completed the react native FAB design in this tutorial which is “How to design FAB button in react native“.
You can find my post on medium as well click here please follow me on medium as well.
You can find my next post here.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/

