Some ways of getting SH1 key:
Here we are discuss about the topic “How to get SH1 key in react-native”.
I’m a big fan of React Native, because it is very easy to implement complicated concepts and designs, in below example i am going to explain you in detail how to get SH1 key in a very simple way.

1) Using android studio:
- Open Android Studio
- Open Your Project
- Click on Gradle (From Right Side Panel, you will see Gradle Bar)
- Now click on Refresh (Click on Refresh from Gradle Bar, you will see List Gradle scripts of your Project)
- Then click on Your Project (Your Project Name form List)
- Click on Tasks/Android
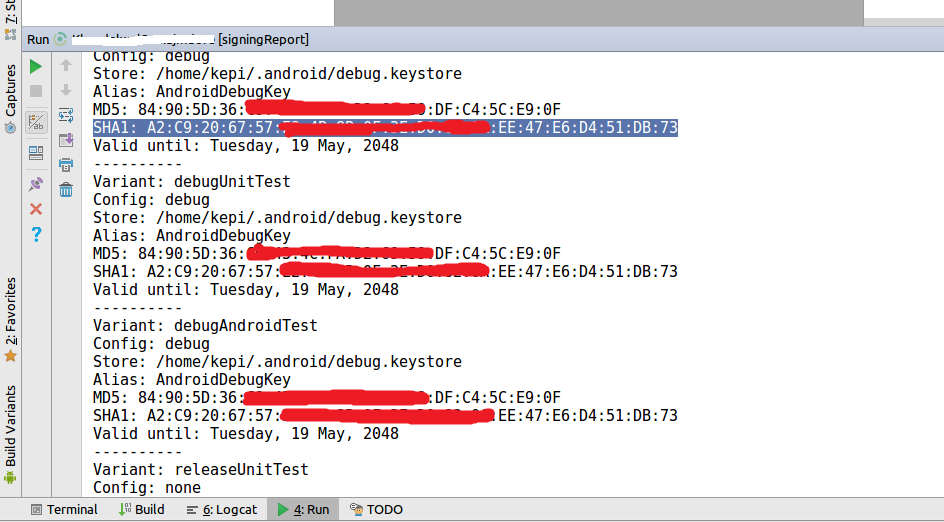
- Double Click on signingReport (You will get SHA1 and MD5 in Run Bar)
2) Using Terminal :
- Then open the terminal on your computer and type:
- For mac/linux —
- keytool -list -v \-alias androiddebugkey -keystore ~/.android/debug.keystore
- For windows —
- keytool -list -v \-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
- Ask about password: android(for both)
- It shows certificate like — Certificate fingerprint: SHA1: DA:39:A3:EE:5E:6B:4B:0D:32:55:BF:EF:95:60:18:90:AF:D8:07:09
and you can find my post on medium as well click here please follow me on medium as well.
So the topic “How to get SH1 key in react-native” is completed, “you can find the next lesson here.
And if any other issue then please comment
Happy Coding Guyz

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/

