Why we need to hide/show password –
Hide/show password is a essential part of any app, because login and signup is a basic functionality of any app, so here we are going to discuss “How to implement hide/show password functionality in react native“.
I’m a big fan of React Native, because it is very easy to implement complicated concepts and designs, in below example i am going to explain you in detail how to create password hide show functionality in a very simple way.
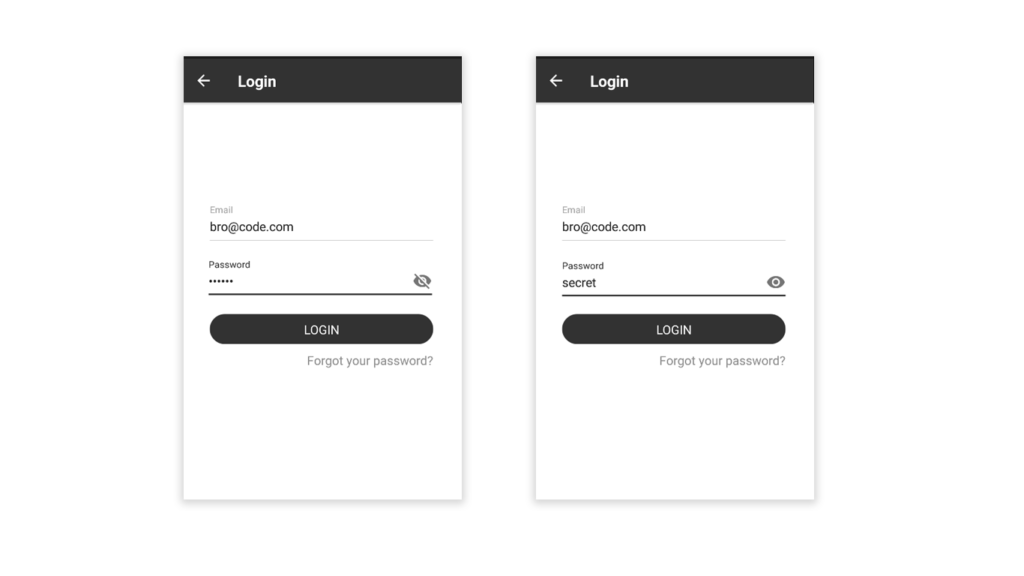
Output is like –

Step1:
For hide/show password there is a awesome plugin in react native, first we need to install it.
npm install react-native-hide-show-password-input –saveStep2:
Now we link this library with the project if react native version is less than 0.60
react-native link react-native-hide-show-password-inputStep3:
So let’s start to use the library import the library where we want to use it.
import PasswordInputText from 'react-native-hide-show-password-input';
//set the state for the password field
constructor(props){
super(props)
this.state={password:''}
}Step4:
Now start the view part, this is a default view of hide/show screen.
render(){
const{password}=this.state
return(
<PasswordInputText getRef={input=>this.input=input} onChangeText={(password)=>this.setState({ password })} >
}Step5:
After Apply the styling on it.
<View style={styles.input}>
<PasswordInputText value={this.state.password} label= ''
style={{justifyContent: "center",marginTop:-30, color:
"#808080",fontWeight: "500", textAlign: "center",fontSize:
15,fontFamily: "AvenirLTStd-Medium"}}
secureTextEntry={true}
placeholder={'Password'}
inputContainerStyle={{paddingTop:63}}
ref='password'
lineWidth = {0}
activeLineWidth = {0}
autoCapitalize={'none'}
autoCorrect={false}
returnKeyType={'done'}
keyboardType={'default'}
onChangeText={(password) => this.setState({ password })}/>
</View>Note: You can use any property of react-native-material-textfield and react TextInput.
For designing purpose follow these – https://github.com/n4kz/react-native-material-textfield here you apply all properties
So we completed the topic “How to implement hide/show password functionality in react native“.
You can find my post on medium as well click here please follow me on medium as well.
You can find my next post here.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/



