Phone Number masking plugin in react native :
Here we are going to discuss about “How to Implement Phone Number masking in react native“, there is a great npm plugin for implementing phone number masking, so let’s start to implement
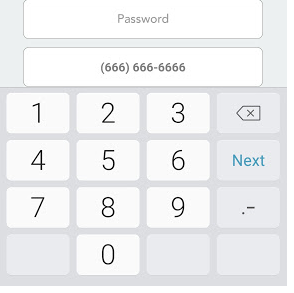
Output is like –

Step1:
First we need to install the plugin.
npm install react-native-masked-text –saveStep2:
Now start to import the plugin in which page you want to implement this.
import{ TextInputMask }from'react-native-masked-text'Step3:
There is 2 type of phone number masking.
1) BRL (default): (99) 9999-9999 or (99) 99999-9999 (will detect automatically)
2)INTERNATIONAL: +999 999 999 999
this.state={
mobile:''//must be assigned empty string
}
<TextInputMask
type={'cel-phone'}
options={{
maskType: 'BRL',//for international set it -&nbsp;INTERNATIONAL type masking
withDDD: true,
dddMask: '(999) 999-9999'//this is a your define formatting you use according to your requirment
}}
maxLength={14}//set length according to your input requirment
value={this.state.mobile}
placeholder={'Mobile Number'}
onChangeText={(mobile) =>this.setState({ mobile })}
style={styles.input} ref='mobile'
autoCapitalize={'none'}
autoCorrect={false}
returnKeyType={'next'}
keyboardType={'number-pad'}
/>Step4:
We also able to set the option.
| name | type | required | default | description |
| maskType | string | no | maskType | the type of the mask to use. Available: BRL or INTERNATIONAL |
| withDDD | boolean | no | true | if the mask type is BRL, include the DDD |
| dddMask | string | no | (99) | if the mask type is BRL, the DDD mask |
Step4:
You can also able to get the unmasked value by using getRawValue()
const unmasked = this.phoneField.getRawValue()
exp:
In the mask: (51) 98765-4321
unmasked: 51987654321Expected error: TypeError: text.replace is not a function react-input-mask
Reason: if you did not declare a state of a mobile blank string.
So the topic is “How to Implement Phone Number masking in react native“ completed, you can find the next lesson here.
You can find my post on medium as well click here please follow me on medium as well.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


