How to send firebase notification in react-native:

Intro:
Here we are going to learn “How to send firebase notification in react native”, you need to follow these 4 major part of sending notification, so follow all these part carefully.
-
-
Firebase Console.
-
Setup of the android studio with firebase plugin.
-
Implementing a Firebase plugin to react-native.
-
Test the notification.
-
So let’s start the tutorial and please follow step by step procedure for implementing firebase in your project.
1) Firebase Console:
Step 1:
Let’s start with setup the firebase console———— https://console.firebase.google.com/ Goto this link create your account or login with using Gmail account, then follow this tutorial to register your project with firebase.
Step 2:
After login Click the Add project box

Step 3:
- A dialog will appear as shown below in which you fill the project name and modify the project id and region if necessary
- After this click on create, a project then continue

Step 4:
After the project created you’ll be redirected to the project homepage

Step 5:
Access your firebase account and go to the project settings from the top gear icon, it looks like.

Step 6:
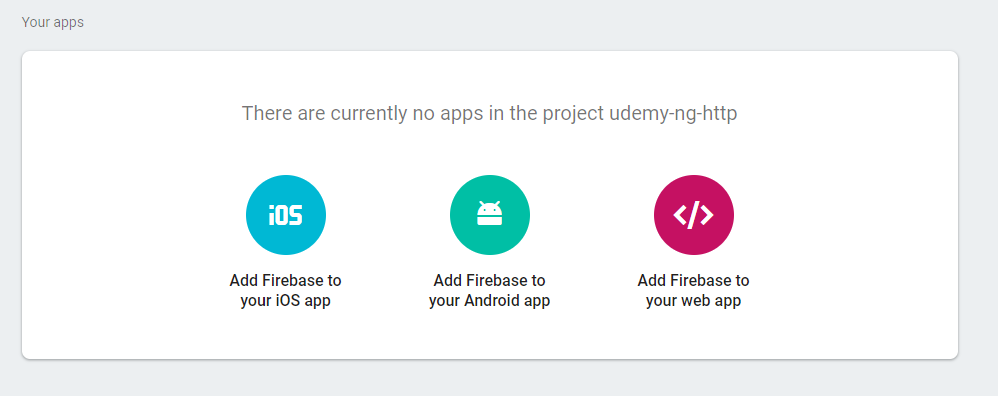
In the new window click on ‘Add Firebase to your Android app’ for Android app or you can set it for your iOS app.

you add according to your required platform.
Step 7:
Fill out the required fields in the popup form, make sure the package name you are using is the same as your project, Where you find your package name: android/app/src/main/AndroidManifest.xml
looks like: <manifest xmlns: android=”http://schemas.android.com/apk/res/android” package=”com.test”>
— com.test is your package name, fill it where it asks about package name

After clicking the ‘register app’ button you will see a button to download the JSON configuration file.

Step 8:
Download the ‘google-services.json’ file to the directory ‘android/app’, Click ‘Next’ and complete the process. So we finish the first part of firebase implementation now we move to the second part which is all about to android studio configuration with firebase plugin linking.
So the topic “How to send firebase notification in react native” is completed, “you can find the next lesson here.
Please click next button to setup next step
You can find my post on medium as well click here please follow me on medium as well.
If have any query/issue, please feel free to ask.
Happy Coding

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


please visit https://www.itechinsiders.com/2019/09/setup-the-android-studio-with-firebase/
if any query then feel free to ask
waiting second part.!