What is Modal –
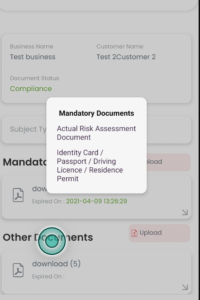
Here we are going to discuss “How to Show a Modal in React Native”, Modal is a react native component, which we use to show the popup, below is an example of a modal showing in react native.
Output Example –

Why You Need To Use Modal –
- Modal use to show the popup
- Showing list of data in a popup in very common
- By using the react-native modal, you don’t need to install any third party library
- Modal is a react native view component
- This modal is supported by android and iOS both platform
So here we implement the modal example, let’s start…
Step 1 – Create a react-native app
First we create a react-native app for implementing modal
react-native init ModalExampleStep 2 – Importing the modal
Next you need to import the modal in that screen where you want to implement the modal popup
import { Modal } from 'react-native';Step 3 – Design the modal view
Now we design the modal view within the render method
render() {
let mandatoryDocType = [{id:1, name:'Passport'}, {id:2, name:'pan card'}]
return (
<View>
<View
style={{
width: "30%",
top: moderateScale(8),
justifyContent: "center",
borderRadius: moderateScale(10),
}}
>
<TouchableOpacity
onPress={() => this.toggleModal(true)}
style={styles.uploadView}
>
<Text style={styles.uploadTxt}> {'upload'}</Text>
</TouchableOpacity>
</View>
<Modal
animationType={"slide"}
transparent={true}
visible={this.state.modalVisible}
onRequestClose={() => {
this.toggleModal(!this.state.modalVisible);
}}
>
<View style={styles.modal}>
<View style={styles.mainBoxView}>
<Text style={{ fontWeight: 'bold' }}>
{strings.mandatoryDocuments}
</Text>
{mandatoryDocType.map((item, index) => {
return (
<TouchableOpacity
onPress={() => {
this.toggleModal(!this.state.modalVisible);
}}
>
<Text style={styles.text}>
{item.name}
</Text>
</TouchableOpacity>
);
})}
</View>
</View>
</Modal>
</View>
)
}Step 4 – Define the toggleModal
Now we are going to provide the definition of toggleModal, by using toggleModal you able to open and close the modal view
toggleModal(visible) {
this.setState({ modalVisible: visible });
}Step 5 – Declare the state
In state we declare a variable for hiding showing modal, we use the modalVisible variable for showing modal
this.state = {
modalVisible: false
}Step 5 – Implementing CSS class
For giving modal a good look we apply some CSS, you can modify the CSS when you want
modal: {
alignItems: 'center',
flex: 1,
padding: 100,
backgroundColor: 'rgba(100, 100, 100, 0.3)',
},
text: {
color: '#3f2949',
marginTop: 10,
},
mainBoxView: {
alignItems: "center",
backgroundColor: colors.white,
shadowColor: colors.gray,
shadowOffset: {
width: 0,
height:(1),
},
shadowOpacity:(0.25),
shadowRadius:(4),
elevation:(5),
borderRadius:(10),
padding: 20,
marginTop:(160),
},So we completed the react-native modal integration which is “How to Show a Modal in React Native“.
You can find my post on medium as well click here please follow me on medium as well.
You can find my next post here.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


