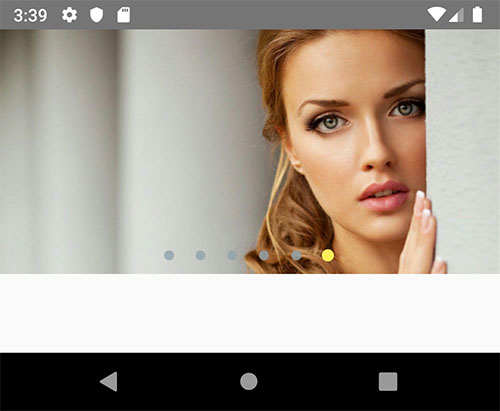
What is a image slider –
In this article we are going to learn about “How to show image slider in react native“, In any app showing slider is very important part.

In today’s era showing introduction slider at the start of any app is very common so here we are implementing this concept here.
We are going to use a third party liabrary for implementing the image slider.
So follow the all steps carefully, let’s start.
Step 1 –
First we need to install the npm plugin.
npm i react-native-image-slider-boxStep 2 –
After installing npm plugin successfully, now we need to import that plugin where we want to implement that.
import { SliderBox } from "react-native-image-slider-box";Step 3 –
For implementing this functionality first we need to design the view for implement the image slider box.
<View style={{ marginHorizontal: moderateScale(15) }}
onLayout={this.onLayout}>
<SliderBox
images={this.state.images}
sliderBoxHeight={300}
onCurrentImagePressed={(index) =>
console.log(`image ${index} pressed`)
}
onCurrentImagePressed={index => console.warn(`image ${index} pressed`)}
currentImageEmitter={index => console.warn(`current pos is: ${index}`)}
sliderBoxHeight={200}
dotColor="#FFEE58"
inactiveDotColor="#90A4AE"
dotStyle={{
width: 15,
height: 15,
borderRadius: 15,
marginHorizontal: 10,
padding: 0,
margin: 0
}}
paginationBoxStyle={{
position: "absolute",
bottom: 0,
padding: 0,
alignItems: "center",
alignSelf: "center",
justifyContent: "center",
paddingVertical: 10
}}
paginationBoxVerticalPadding={20}
autoplay
circleLoop
ImageComponentStyle={{borderRadius: 15, width: '97%', marginTop: 5}}
imageLoadingColor="#2196F3"
parentWidth={this.state.width}
/>
</View>Step 4 –
Now we store the some images in state, so slide box can access these images and in slider.
this.state = {
width:'',
images: [
"https://source.unsplash.com/1024x768/?nature",
"https://source.unsplash.com/1024x768/?water",
"https://source.unsplash.com/1024x768/?girl",
"https://source.unsplash.com/1024x768/?tree",
],
}Step 5 –
Now we are discussing about some props of slide box.
- sliderBoxHeight – slider box height is a props for setting the slider box height, default value of this is 200, you can change height of image slider box.
- parentWidth – for width setting you need to implement the onLayout on parent view and call it on slider box with parentWidth={this.state.width}.
- images – Array of image path(or url) as string.
- onCurrentImagePressed – callback for get pressed image index (index start from 0).
- currentImageEmitter – callback for get current image index (index start from 0).
- disableOnPress – if present, then onCurrentImagePressed will be disabled.
- dotColor – change color of paging dot, customize dot styles.
- inactiveDotColor – change color of inactive paging dot.
- dotStyle – default style is, width: 10,height: 10,borderRadius: 5,marginHorizontal: 0,padding: 0,margin: 0, change style of paging dots if you want.
- paginationBoxVerticalPadding – default = 10 ; change the height of paging dots from bottom of Slider-Box.
- autoplay – default is false, you can set it true.
- circleLoop – if set, when user swiped to last image circularly return to the first image again.
- paginationBoxStyle – customize pagination box.
- resizeMethod – default is cover, here we set the resize.
Note – We can use the imageLoadingColor for changing loading color.
So we completed the react native image slider which is “How to show image slider in react native“
You can find my next post here.
You can find my post on medium as well click here please follow me on medium as well.
If have any query or issues, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/