Why We Use Google Places Autocomplete:
Google places autocomplete is used for showing the suggestions when you type any place name, as I all know in today’s era we are trying to provide minimum effort for users and the google places suggestions are one of them it shows the list of all related places name, so let’s start the topic “How to use google-places-autocomplete in react native“.
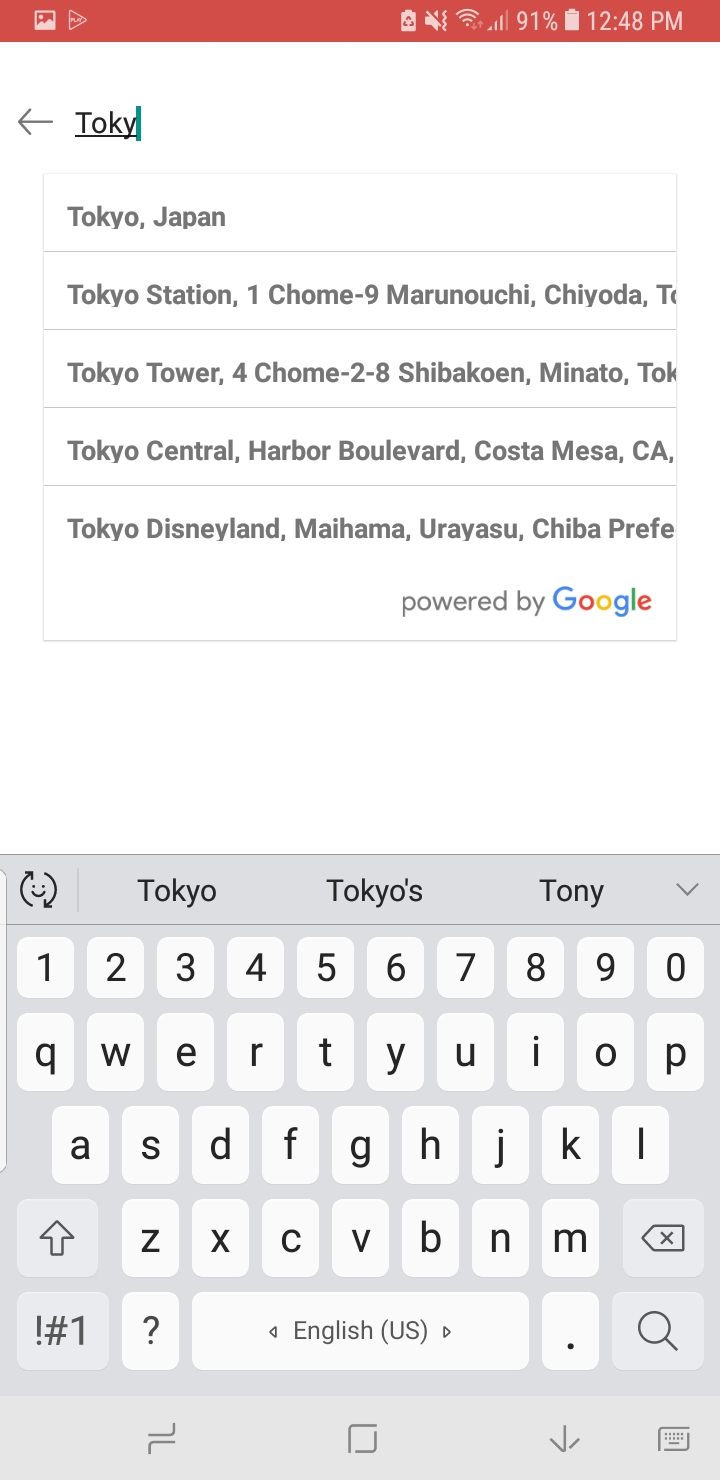
Output of Google-places-autocomplete–

How to use google-places-autocomplete in react-native:
For implementing google-places-autocomplete we are going to use third party npm plugin, so let’s start the implementation.
Step 1:
Firstly we need to install the npm plugin for google-places-autocomplete.
npm i react-native-google-places-autocompleteStep 2:
Now need to link google-places-autocomplete plugin(if your version is below 0.61).
react-native link react-native-google-places-autocompleteStep 3:
Create your google developer account and find the map key then use it into your project.
Step 4:
Import the plugin where you want to use the google map plugin and
declare a variable for the map key.
import { GooglePlacesAutocomplete } from 'react-native-google-places-autocomplete'
const googleKey = 'AIz.......................CxIU'
//this key is generated by your google developer account.Step 5:
Now we are going to design the view and call it.
render( ) {
return(
{this.GooglePlacesInput()}
)}Step 6:
Here we provide the definition of GooglePlacesInput(). //handling location autofill using google map API
GooglePlacesInput = () => {
return (
{ this.placesRef = ref }}
placeholderTextColor='black'
placeholder={'Location\Zipcode'}
minLength={2} // minimum length of text to search
autoFocus={false}
returnKeyType={'search'} // Can be left out for default return key
listViewDisplayed={false} // true/false/undefined
fetchDetails={false} textInputProps={{
onBlur: () => this.onBlurTextCalled(),
}}
renderDescription={row => row.description} // custom description
render
onChangeText={(setLocation) => this.setUserLocation(setLocation)}
onPress={(data, details = null) => { // 'details' is provided when
fetchDetails = true
if (det4ils["description"]) {
console.log("--->", details, data),
this.setState({ user_locationOrZipcode: details["description"] })
}
}}
getDefaultValue={() => ''}
query={{
// available options: https://developers.google.com/places/webservice/
autocomplete
key: googleKey,
language: 'en', // language of the results
types: '(regions)'//'(cities)' // default: 'geocode'
}}
styles={{ container: {
marginTop: 45,
zIndex: 9999,
width: '100%',
borderWidth: 1,
margin: 0,
padding: 0,
position: 'absolute',
backgroundColor: 'white'
},
textInput: {
color: 'balck',
paddingTop: 0,
paddingBottom: 0,
paddingLeft: 0,
paddingRight: 0,
marginTop: 0,
marginLeft: 0,
marginRight: 0,
borderWidth: 0,
height: 44,
},
textInputContainer: {
backgroundColor: 'rgba(0,0,0,0)',
borderTopWidth: 0,
borderBottomWidth: 0
},
listView: {
position: 'absolute',
b4ckgroundColor: "white",
borderWidth: 1,
width: '100%',
zIndex: 9999,
},
}}
// Will add a 'Current location' button at the top of the predefined places list
currentLocation={true}
currentLocationLabel='Current location'
nearbyPlacesAPI='GooglePlacesSearch' // Which API to use:
//GoogleReverseGeocoding or GooglePlacesSearch
GoogleReverseGeocodingQuery={{
// available options for GoogleReverseGeocoding API : https://
developers.google.com/maps/documentation/geocoding/intro
}}
GooglePlacesSearchQuery={{
//available options for GooglePlacesSearch API : https://
//developers.google.com/places/web-service/search
rankby: 'distance',
// types: 'food'
}}
// filterReverseGeocodingByTypes={['locality',
'administrative_area_level_3']} // filter the reverse geocoding results by types -
['locality', 'administrative_area_level_3'] if you want to display only cities
// predefinedPlaces={[homePlace, workPlace]}
debounce={200} // debounce the requests in ms. Set to 0 to remove
debounce. By default 0ms.
/>
)}}
That’s it, I hope you find this post helpful.
So the topic is “How to use google-places-autocomplete in react native” is completed, “you can find the next issue list here.
And you can find my post on medium as well click here please follow me on medium as well.
And if any other query/issue then please comment.
Happy Coding Guyz.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


