Introduction of RefreshControl –
In this tutorial, you learn “How to Use Pull to Refresh in React Native – RefreshControl”. We are going to implement this with a simple React Native app.
Nowadays every famous app(like Facebook and Instagram) has the functionality of pull to refresh and this becomes the trend and we need to implement this in our app as well
Pull to refresh is functionality and we use it to refresh the data in our react native app when we pull the screen down to load new data.
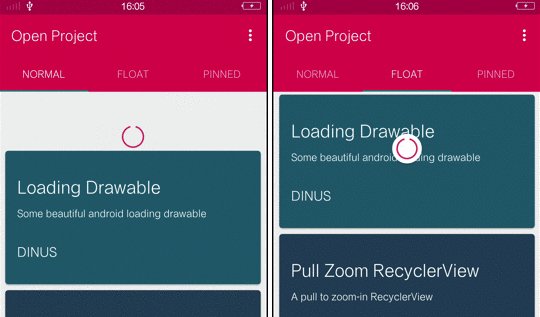
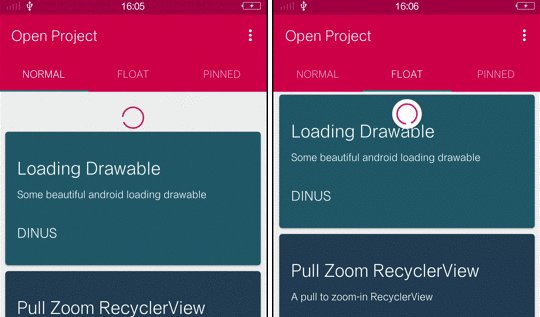
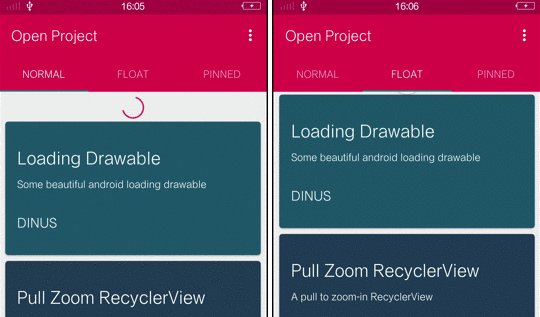
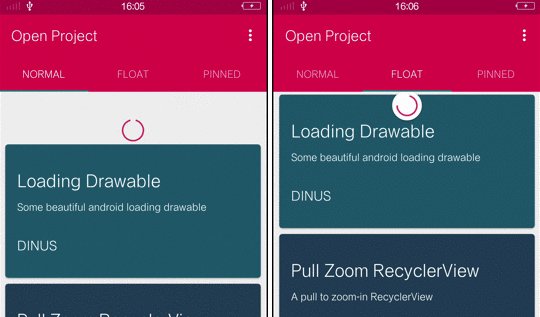
Pull To Refresh Output Example –

Break down the blog steps –
Here we are going to follow some steps which must require to follow.
- Create a react native app
- Implement the refresh control API
- Run the app
Step 1 – App creation for pull to refresh
Firstly we need to create a react native app for implementing refresh control.
react-native init refreshControlProjectStep 2 – Run the app for pull to refresh
Now we run the app so we check everything is working fine.
react-native run-androidStep 3 – Import the API for refreshControl
React native provides a RefreshControl component. for handling pull to refresh.
You can use RefreshControl inside a ScrollView/ListView/Flatlist to add pull to refresh functionality.
import { RefreshControl } from 'react-native';Step 4 – Code implementation for pull to refresh
Here we are going to show the complete code of how we use the refreshControl with our app.
<FlatList
data={listData}
renderItem={({ item }) => <Item title={item.title} image={item.image} />}
keyExtractor={item => item.id}
refreshControl={<RefreshControl refreshing={refreshing} onRefresh={onRefresh} />}
contentContainerStyle={styles.list} />In react native refreshing is a prop, so we need to set it true and in onRefresh the function we call the API again so it reflects the latest data.
Step 5 – Run the app for a testing pull to refresh func
So here finally we run the code for checking everything is working fine or not.
react-native run-androidSo we completed the react-native refreshControl which is “How to Use Pull to Refresh in React Native – RefreshControl“
Here You find my next post here.
Here is my B2B startup app link – https://play.google.com/store/apps/details?id=com.beparr.buyer
My website for B2B – https://www.beparr.com/
In conclusion, If have any queries or issues, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


